app.edulnmu.com – Saya tidak tahu mengapa saya merasa semakin saya datang ke sini, semakin sedikit minat saya cara membuat widget html. Namun, saya memaksakan diri untuk bertahan semampu saya karena saya yakin kegiatan blogging ini akan bermanfaat bagi saya pribadi dan mudah-mudahan bagi para pembaca blog ini. Kali ini saya akan membagikan cara membuat widget postingan populer atau artikel populer dengan cara yang sederhana namun elegan.
Tidak perlu saya jelaskan lagi dan lagi, semua orang tahu bahwa widget posting populer ini pada dasarnya berfungsi untuk menampilkan beberapa posting yang dibaca oleh pengunjung. membuat widget postingan terbaru html yang ingin saya bagikan kali ini tidak memiliki gambar (thumbnail) tetapi terlihat sangat keren. Tampilannya hampir identik dengan tampilan jenis iklan tautan dengan panah mengarah ke samping.

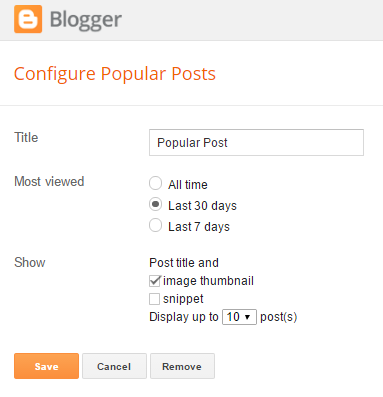
Sebenarnya widget ini sudah tersedia di Blogger, kita tinggal menambahkannya melalui menu layout. Disini kita hanya akan memodifikasinya agar terlihat seperti screenshot di atas. Langsung saja, berikut ini cara memasang dan menyesuaikan widget posting populer keren sederhana di blog Anda.
cara membuat widget html
1. Buka akun blogger Anda.
2. Pilih menu Layout dan klik Add Widget.
3. Pilih entri populer atau widget posting populer dan atur sebagai berikut.

- Judul : Silahkan isi dengan artikel populer, popular post atau sejenisnya.
- Paling Banyak Dilihat: Silakan pilih sesuai dengan kerangka waktu yang Anda inginkan.
- Tampilan: Kedua kotak dibiarkan kosong, untuk ditampilkan, pilih jumlah judul teks yang Anda inginkan.
4. Silahkan simpan.
cara membuat widget html
Sesuaikan tampilan widget posting populer
1. Pada dashboard Blogger, pilih menu Theme dan klik Edit HTML.
2. Pastikan kode font awesome sudah terpasang di template blog Anda. Jika tidak, kode kode berikut Lakukan di atas
3. Kemudian kode ]]> atau kode
Temukan dan tempel kode berikut di atasnya.
cara membuat widget html
/* postingan populer sederhana */
. PopularPosts .item-title {font-weight:500;font-size:15px;-bottom:0.5em}
. PopularPosts .widget-content{font-family:’ Buka Sans’; ukuran font:14px;padding:0;border-radius:5px}. PopularPosts .widget-content ul li{padding:0; background: none}. PopularPosts .item-title a{color:#333} 555;line-height:1.4}#PopularPosts1{display:block:position:relative:offset:hidden:font-size:15px}#PopularPosts1 ul { margin:0;padding:0;list-style-type: none}# PopularPosts1 ul li{ background: #E2E7F5: position: relative: padding: 0: color: #ffff: border-bottom: 1px solid rgba(0 ,0 ,0,0.08); border-top:1px solid rgba(255,255,255,0.12) )}#PopularPosts1 ul li:behind{content:’f105′; font-family: fontawesome;position:perfect;top:14px;right:15px;line-height:1em;text-align:center;color:#000;font-size:27px;font-weight:bold;transisi :all .3s}#PopularPosts1 ul li:first-child{border-top:0}#PopularPosts1 ul li:last-child{border-bottom:0}#PopularPosts1 ul li:hover:after{color:#fff}# PopularPosts1 ul li a{background:#E2E7F5;color:#000;display:inside-block;padding:14px 50px 14px 15px;width:100%}#PopularPosts1 ul li a: hover{background:#051F41;color:#ff }
4. Simpan templatenya.
Silakan periksa hasilnya. Anda juga dapat mengubah warna latar belakang, font, dll dengan menyesuaikan pengaturan CSS di atas.
Demikian artikel yang Saya buat, semoga bermanfaat. Terima Kasih.
cara membuat widget postingan terbaru, widget postingan terbaru html untuk
